サイト内検索
- リンクを取得
- ×
- メール
- 他のアプリ
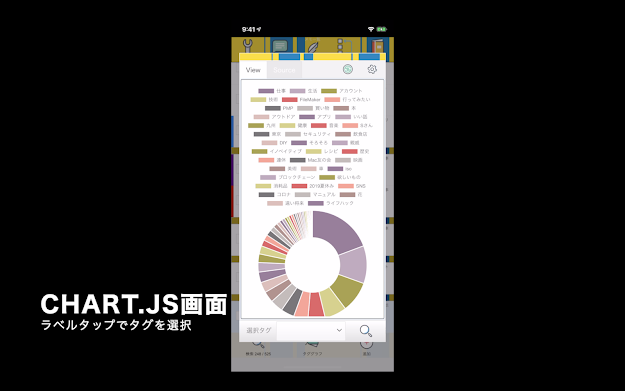
1.メモのタグをグラフで見る
※この機能はバージョン0.99からのものです。『最新情報』のページにダウンロードリンクがあります。
FileMaker19では、JavaScript機能が強化され、Webビューアに埋め込んだJavaScriptとFileMakerスクリプトとの連携が簡単にできるようになりました。
これを利用して、メモに付けたすべてのタグをChart.jsでグラフ化してみようと思います。
iOS,iPadOS,MacOSX,FileMakerGo19限定です。FileMakerGo18の場合は、Chart.jsのラベルをタップしても選択タグが取得できません。
(1)Chart.js編
 |
| 『Chart.js』をタップ |
グラフのラベルをタップ→『選択タグ』にラベル名が表示→検索
操作例(GIFアニメ)
ソースコード
Webビューアの(JavaScriptの)ソースコードは、ソースタブで表示されるので、自由に修正してテストが可能です。
前提条件
- iOS,iPadOS,MacOSX,FileMakerGo19限定です。FileMakerGo18の場合は、Chart.jsのラベルをタップしても選択タグが取得できません。
- Windows版FileMakerでの動作確認はしていません。(IE11,ES5だとたぶん...)
- FileMakerスクリプトからJavaScriptには、JSONで渡していますが、肝心のChartのラベル名,値は、それぞれCSV(カンマ区切り)の一次配列としました。(全部JSONにするべきと思ったが力及ばず)
- 上記により、ラベル名(=タグ名)にはカンマが使用できなくなるため、タグテーブルのタグフィールド属性に、禁則文字チェックの計算式を設定したり、タグを入力する画面で禁則文字チェック(イベントスクリプト)をするようにしました。
処理の特徴
- タグテーブルからEXECSQL関数でタグ名と件数の値(改行区切りの配列)を取得したのち、タグ名のCSVと件数のCSVに分割するため、カスタム関数を作って処理しています。(カスタム関数『CSVから列指定で値取得』)
例
タグテーブル
↓
EXECSQL関数
↓
旅行,10
花,8
食べ物,5
↓
カスタム関数『CSVから列指定で値取得』
↓
旅行,花,食べ物
10,8,5
- カードレイアウトでWebビューアを表示した際、JavaScript側のユーザ関数を呼んでも、何も表示されない現象が起きたので、Webビューアのロードが終わるのを待ってから(他に方法があるかもですが)呼ぶようにしました。(FileMakerスクリプト『タググラフChart.jsを表示』)
(2)標準グラフ編
こちらも操作をGIFアニメで紹介しています。FileMaker標準のグラフです。
2.所感
こうやって実際に比較してみると、見た目はChart.jsが良さそうですが、タグがどんどん増えていくと、グラフタイプによってはラベルをタップしづらくなりますね。となると horizontalbar が適切なのか。
また、インターネットに接続できない場所がメインだと、オフラインでもChart.jsを表示させる工夫が必要となったり、結局は、見せるところは標準のグラフ(horizontalbar )で、タップしてタグを選択させるところのユーザインタフェースはリスト(一覧)にして、というのでも十分な感じもします。(Hypermemo程度のものであれば。)
3.参考にした情報
(1)Chart.js公式
- Chart.js公式ドキュメント
- 基本はこれ。公式ドキュメントでデータ構造を理解する。
(2)再描画
- Chart.jsでグラフを更新するサンプル(ボタンをクリック)
- Qiita
- @saka212 様、グラフの破棄、参考になりました。
(3)カラーパレットプラグイン
- Chart.js のチャートを格段に綺麗に見せるカラーパレットプラグイン
- HatenaBlog
- nagix 様、カラースキームの提供すばらしいです。
- 【chart.js】グラフの色を指定せず「動的に」生成する方法
- Qiita
- @nekojoker 様、optionsの書き方、これ知りたかったです。
(3)WebビューアとJavaScriptの通信
- FileMaker 19の新機能「Web ビューアで JavaScript を実行」の使い方とインスペクタの活用方法
- fludens
- 小巻 様、テスト環境バッチリでした。
(4)クリックイベントハンドラ
- Chart.js のクリックイベントハンドラ
- ライブドアブログ
- dotnsf 様、ちょーわかりやすかったです。
(5)データ構造
- JavaScript でグラフを作る方法 (Chart.js)
- Blogger
- Mtk's 様、データセット、データ、オプションなどデータ構造 参考になりました。
皆さんありがとうございました!